Elevate Your React Projects: A Developer’s Guide to Must-Have Tools
Back when I was just dipping my toes into web development, React quickly became my go-to framework. Its promise of efficiency had me intrigued, but it was the practical challenges of project work that really tested my mettle. One of my early projects involved building a small but complex task manager app. At first, it felt like trying to navigate a labyrinth in the dark. The breakthrough came when I started exploring React development tools. They helped me streamline the app's workflow, debug issues faster, and ultimately, turn a heap of code into a functional, user-friendly tool. This project was far from glamorous, but it was a real, hands-on learning experience that showed me the tangible benefits of React and its ecosystem.
Introducing the React Environment
React, developed by Facebook, is a JavaScript library that's changed how we create web interfaces. Its key feature is letting developers update web pages on the fly, without full page reloads, thanks to its component-based structure. This makes building and managing large web applications more straightforward. Plus, the ecosystem around React is filled with tools and libraries that make the development process smoother and more intuitive.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows developers to inspect the React component hierarchies in the Chrome Developer Tools. React Developer Tools is more than just a tool; it's a navigator for developers. It helps you untangle the complex web of React components, revealing their states and props, and spotting where performance can be improved.
Setting Up React Developer Tools
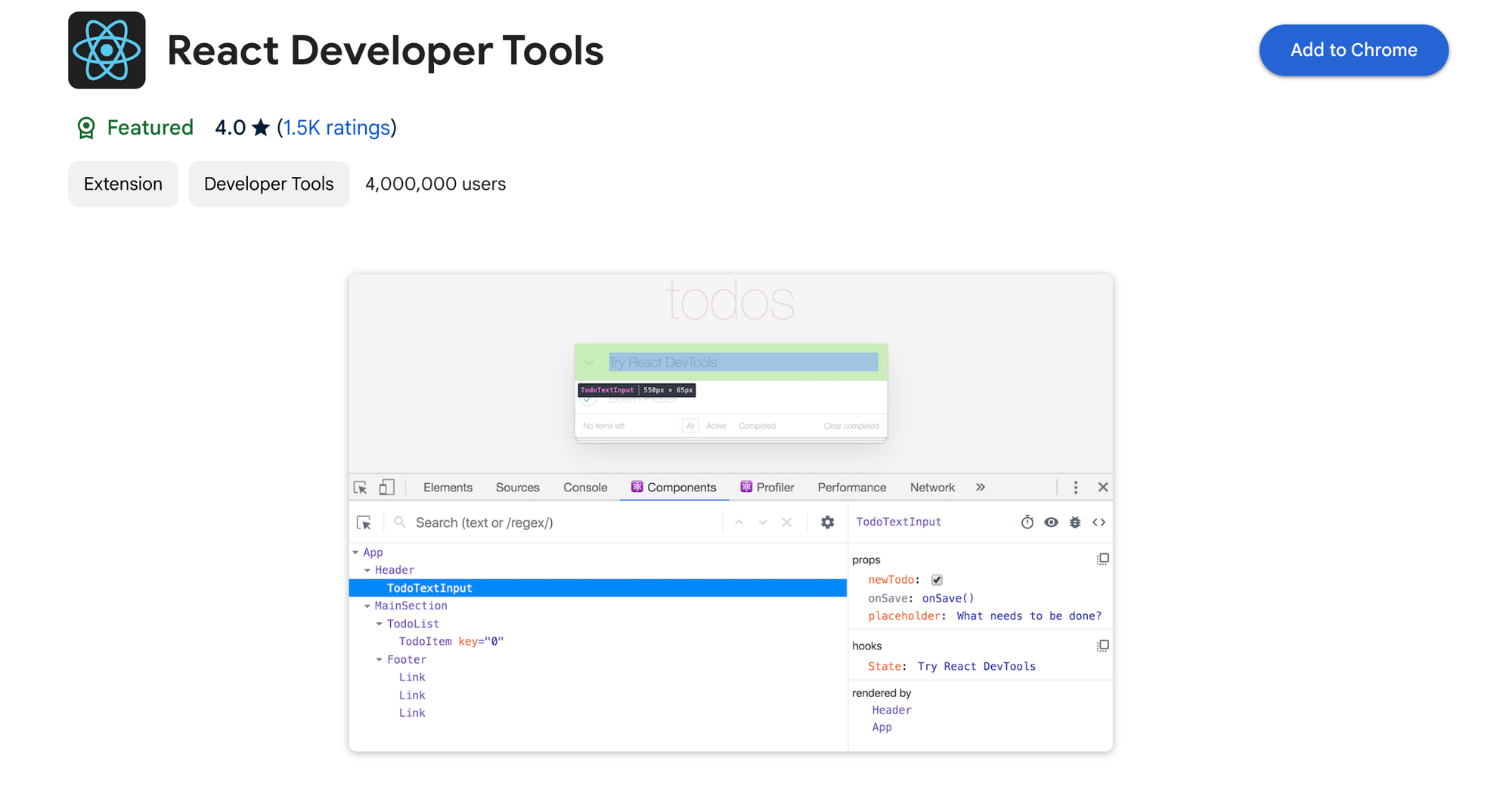
Getting React Developer Tools up and running in Chrome is like giving your browser superpowers, specifically for tackling React's quirks. Head over to the Chrome Web Store, punch in "React Developer Tools" in the search box, and it’s showtime once you hit that 'Add to Chrome' button. Or just click the hyperlink above.

React Developer Tools In The Chrome Web Store
This tool nests right into your Chrome Developer Tools, feeling right at home next to your console and elements tabs. It’s like having X-ray vision for your React apps. You get to see what's going on inside your components, from their current mood (state) to their backpack contents (props), and even catch them in action as they update in real-time.

The React Developer Tools Extension In Action
But wait, there's more! It's not just about watching; you get to poke around too. Imagine tweaking the state or props of components on-the-fly and seeing how your app reacts. This is game-changing for debugging and experimenting. It's like having a conversation with your app, where you ask "What happens if I do this?" and it shows you, no restarts required.

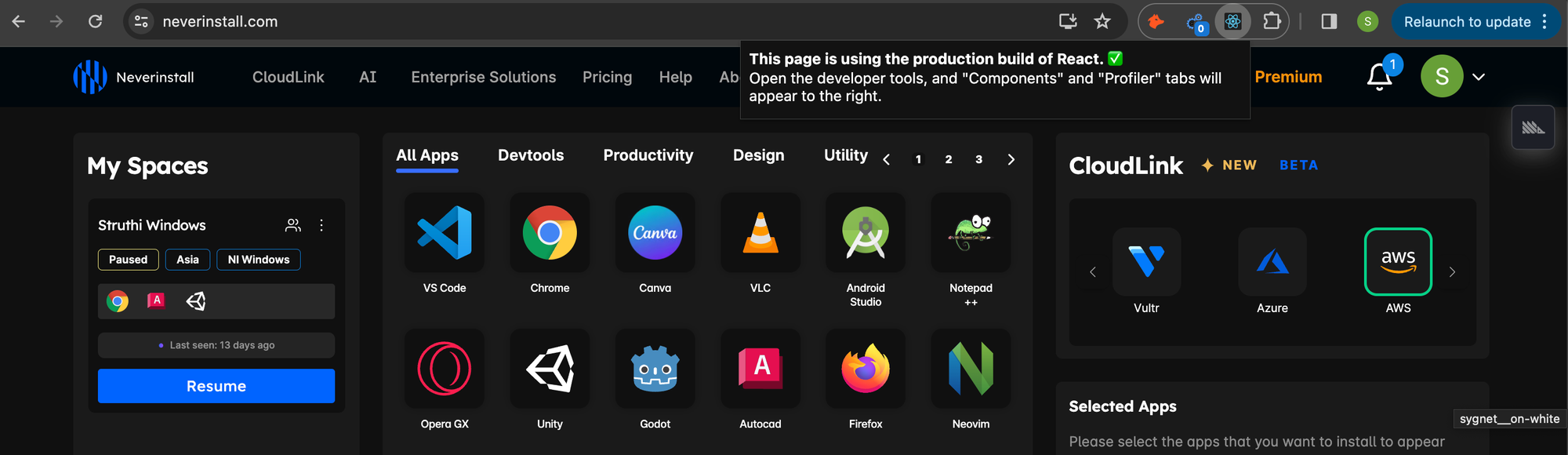
Running The React Extension On A Website
In a nutshell, installing React Developer Tools on Chrome is akin to upgrading your developer toolkit. It transforms your browser into a powerhouse for debugging React, allowing you to delve into your app's inner workings, quickly identify and fix issues, and tweak your components until they're just right.
Advanced Features of React Developer Tools
React Developer Tools isn't just about peeking at your component's current props and state; it's packed with advanced features that can turbocharge your development process. Imagine having a GPS for navigating through your app's performance landscape or a magnifying glass that reveals the most intricate details of your component's lifecycle.
Profiling and Performance Analysis
One of the crown jewels of React Developer Tools is its performance profiling capabilities. This feature acts as a time machine, letting you record and replay your app's render cycles. You can pinpoint exactly which components are causing slowdowns and why. It's like having a slow-motion replay during a crucial game moment, ensuring you don't miss any action that could be dragging your app down.
Component Tree Exploration
With the ability to dive deep into your component hierarchy, you're not just looking at a flat structure but exploring a dynamic, interactive map of your application's architecture. You can see how components are nested, how state and props flow through your app, and identify unnecessary re-renders or potential bottlenecks.
Hooks Inspection
For those of us who've embraced React Hooks, the Developer Tools offer first-class support for inspecting hooks. Whether you're using state hooks, effect hooks, or custom hooks, you can see their current state and how they interact within your components. It's like having an X-ray vision for your React function components.
React Query Development Tools
React Query is all about keeping your app's data in harmony, ensuring smooth and efficient data fetching, caching, and synchronization.
Visual Debugging with React Query Dev Tools
This companion tool provides a real-time, graphical interface for monitoring your app's queries and mutations. Think of it as your control panel for managing server state - you can watch queries as they happen, see which ones are fetching, updating, or in an error state, and even retry failed queries with a single click.
Optimizing Data Fetching Strategies
With React Query Dev Tools, you’re not just observing; you’re optimizing. The tool offers insights into how your data fetching strategies impact app performance. You can identify redundant data requests, fine-tune query caching, and ensure data consistency across your application. It's like having a bird's-eye view of your app’s data landscape, allowing you to make informed decisions that keep your app swift and responsive.
Enhancing User Experience
By leveraging the capabilities of React Query and its development tools, you can drastically improve the user experience of your applications. React Query's smart background fetching and caching mean your app feels faster and more seamless, reducing load times and preventing jarring UI jumps. The Dev Tools give you the insight needed to fine-tune these behaviors, ensuring your app not only works well but feels instantaneous.
💡
To get started on exploring the Chromebook developer mode, be sure to check out https://blog.neverinstall.com/chromebook-developer-mode-guide/
Common How-To Guides for React Development
How to Utilize React Developer Tools Effectively
To get started with React Developer Tools, launch your React application in Chrome. Next, activate the Chrome Developer Tools by either right-clicking and selecting "Inspect" or using the shortcut Ctrl+Shift+I (Windows/Linux) or Cmd+Opt+I (Mac). Within the Developer Tools, you'll discover the React tabs, which offer an in-depth look at your component tree, showcasing the state and props of each component for easy inspection and debugging.
Opening React Developer Tools: A Step-by-Step Guide
Accessing React Developer Tools is straightforward. With your React app active in Chrome, right-click anywhere on the page and click "Inspect," or use the shortcut keys to open Chrome Developer Tools. From there, simply click on the React tab to dive into a detailed view of your React components, including their hierarchy, current state, and props.
Mastering React Developer Tools in Chrome
The React tab within Chrome Developer Tools serves as your portal to deep dive into your React application's inner workings. It not only allows you to inspect the structure and state of your components but also provides tools for performance profiling and debugging. This direct access from your browser is invaluable for optimizing and fine-tuning your React components for better performance and user experience.
Integrating Redux Developer Tools in Your React Projects
When it comes to managing state in your React applications with Redux, the Redux Developer Tools extension is indispensable. It offers a comprehensive interface for observing and controlling state changes, actions, and the overall flow of state throughout your application. To integrate Redux Developer Tools, ensure you have the extension installed in Chrome, and then enhance your store configuration to connect with the Redux DevTools. This setup enables a powerful visualization of your application's state behavior, making it easier to debug issues, monitor state transitions in real-time, and even time-travel through state changes. This integration not only simplifies state management tasks but also elevates your development workflow to new heights of efficiency and clarity.
Why Use React on a Cloud PC Instead of Local Machines?
The shift towards cloud computing has reshaped many aspects of the tech landscape, including how and where we code. For React developers, the decision to use a cloud PC instead of local machines offers several compelling advantages that can significantly impact productivity, collaboration, and overall development flow.
Accessibility and Flexibility
Cloud PCs provide unparalleled accessibility. Developers can work on their React projects from anywhere, at any time, without being tethered to a specific physical machine. This means you can code on your tablet from a coffee shop in the morning, switch to a desktop at the office, and review your work on your laptop at home—all without skipping a beat. The flexibility to set up a development environment once and access it from multiple devices is a game-changer for developers living the remote or hybrid work lifestyle.
Consistent Development Environments
Setting up a development environment can be time-consuming and prone to variations between different local machines. Cloud PCs ensure that every member of your team is working in a consistent, standardized environment, eliminating the "it works on my machine" dilemma. This consistency reduces setup times, streamlines onboarding for new team members, and minimizes discrepancies that can lead to bugs or deployment issues.
Enhanced Performance and Scalability
Cloud PCs can offer superior hardware specifications compared to what might be available or affordable locally. This means faster build times, quicker testing cycles, and the ability to handle more intensive tasks without straining your personal hardware. Additionally, cloud PCs can be scaled up or down based on the needs of the project, providing the right amount of resources exactly when needed.
Cost-Effectiveness
Investing in high-performance hardware can be a significant expense, especially for independent developers or startups. Cloud PCs can mitigate these costs by offering access to powerful computing resources on a pay-as-you-go basis. This allows developers to utilize high-end resources for the duration of a project without the upfront cost of purchasing equivalent hardware.
Collaborative Workflows
React development on a cloud PC can enhance collaboration among team members. With real-time access to the same development environment, teams can work together more efficiently, share progress seamlessly, and provide instant feedback. This collaborative approach can speed up development cycles and improve the quality of the final product.
Security and Data Protection
Cloud PCs are managed within secure data centers with professional security measures in place, including regular backups and disaster recovery protocols. This level of security and data protection is often beyond what individual developers or small teams can achieve with local machines, offering peace of mind, especially for projects handling sensitive data.
